안녕하세요. 밤고래에요 :)
오늘은 장고 Admin 과 템플릿에 대해서 알아볼 예정입니다.
Admin 이란, 저희가 만든 웹 어플리케이션의 관리자페이지라고 생각하면됩니다.
템플릿 이란, 장고 문법을 사용하는 html 파일입니다!
예외페이지 란, URL에 정의하지 않은 URL을 사용자가 접근시 출력되는 페이지입니다.
2-3 개발 편의를 제공하는 장고 Admin(P70)
[실습] 장고 Admin 사용하기
장고 Admin을 사용하려면 슈퍼 유저를 먼저 생성해야 한다. 슈퍼 유저는 장고 운영자 계정이다.
Step 1. 슈퍼 유저 생성하기
명령 프롬프트에서 python manage.py createsuperuser 명령을 실행하여 슈퍼 유저를 생성한다.

Step 2. 장고 Admin에 접속해 로그인하기
장고 개발 서버를 구동한 후 localhost:8000/admin 에 접속해보자.
그리고 앞에서 입력한 사용자명과 PW를 입력해 로그인을 진행한다.

Step 3. 장고 Admin에서 모델 관리하기
우리는 Question, Answer 모델을 만들었다. 이 모델들을 장고 Admin에 등록하면 손쉽게 모델을 관리할 수 있다.
쉽게 말해 장고 셸로 수행했던 데이터 저장, 수정 삭제 등의 작업을 장고 Admin에서 할 수 있다.
pybo/admin.py 파일에 다음의 코드를 입력하여 Question 모델을 장고 Admin에 등록하자.

Step 4. 장고 Admin 새로고침 하기
장고 Admin으로 돌아가 새로고침하면 아래와 같이 Question이 추가되어있다.

Step 5. Question 모델 데이터 추가하기
Questions 옆의 추가 버튼을 누르면, 해당 모델 데이터를 추가할 수 있다.

데이터를 저장하면, 아래와 같이 해당 모델의 데이터 리스트들을 볼 수 있다.

Step 6. 장고 Admin에 데이터 검색 기능 추가하기
장고 Admin에서 제목으로 질문을 검색할 수 있도록 검색 항목을 추가하자.
pybo/admin.py 파일에 QuestionAdmin 클래스를 추가하고 search_fields에 'subject'를 추가하자.

Step 7. 장고 Admin에서 데이터 검색해보기
장고 Admin으로 돌아가서 새로고침을 하면 검색 기능이 추가되었음을 알 수 있다.
별도로 검색기능에 관련하여 새로 코딩을 한 것이 아니라,
QuestionAdmin 모델과 search_fields 라는 변수를 추가한것인데
아래와 같이 기능이 완성되었다.
이는 위 모델과 변수가 검색기능을 구현하도록 이미 사전에 정의된 모델과 변수라는 것을 알 수 있다.

아래와 같이 '장고'만 검색하면 제목에 '장고'만 포함된 Question 모델 데이터만 조회된다.

2-4 질문 목록과 질문 상세 기능 구현하기
[실습] 질문 목록 조회 구현하기(p75)
Step 1. Question 모델 데이터 작성일시 역순으로 조회하기
Question 모델을 임포트해 Question 모델 데이터를 작성한 날짜의 역순으로 조회하기 위해 order_by 함수를 사용했다.
조회한 Question 모델 데이터는 context 변수에 저장했다.
order_by 함수는 조회한 데이터를 특정 속성으로 정렬하며, '-create_date'에서 앞의 -기호는 역순을 의미한다.
""" 큰따옴표 3개를 넣으면 주석처리가 된다.

Step 2. render로 화면 출력하기
이제 context 변수에 저장한 데이터를 화면에 출력할 수 있는 render 함수를 사용해보자

render함수는 context에 있는 Question 모델 데이터 question_list를 pybo/question_list.html 파일에 적용하여 HTML 코드로 변환한다.
그리고 장고에서는 이런 파일(question_list.html)을 템플릿이라 부른다.
템플릿은 장고의 태그를 추가로 사용할 수 있는 HTML 파일이라 생각하면 된다.
Step 3. 템플릿을 모아 저장할 디렉터리 만들기
템플릿을 만들기 전에 템플릿을 저장할 디렉터리를 루트디렉터리 바로 밑에 만들자

Step 4. 템플릿 디렉터리 위치 config/setting.py에 등록하기
3단계에서 만든 템플릿 디렉터리를 장고 config/settings.py 파일에 등록하자.
config/setting.py 파일을 열어 TEMPLATES 항목을 다음과 같이 수정하자!

DIRS 에는 템플릿 디렉터리를 여러 개 등록할 수 있다.
BASE_DIR 은 C:\projects\mysite 을 의미한다.
이와같이 템플릿을 사용하기 위해서는 템플릿 디렉토리를 생성하고, 그 디렉토리를 위 경로에 지정해줘야한다.
Step 5. 템플릿 파일 만들기
3단계에서 만든 템플릿 디렉터리를 참고하여 question_list.html 템플릿 파일을 mysite/template/pybo/ 디렉터리에 생성하자. pybo 디렉터리를 templates 안에 새로 만들어 파일을 추가해야 한다.

그리고 템플릿 파일을 다음과 같이 작성하자

{% if question_list %} 와 같은 형태가 바로 템플릿 태그이다.
템플릿 태그는 {% 와 %] 로 둘러싸인 문장을 말한다.
다음 표에 정리한 템플릿 태그의 의미를 살펴보면 파이썬 문법과 크게 다르지 않음을 알 수 있다!

Step 6. 질문 목록이 잘 출력되는지 확인해보기
템프릿 디렉터리를 추가한 상태이므로 장고 개발 서버를 다시 시작해 /pybo/에 접속하자

이와 같이 DB 데이터를 기초적인 게시판 형태로 출력하였다.
[실습] 질문 상세 기능 구현하기(p80)
Step 1. 질문 목록에서 아무 질문이나 눌러보기
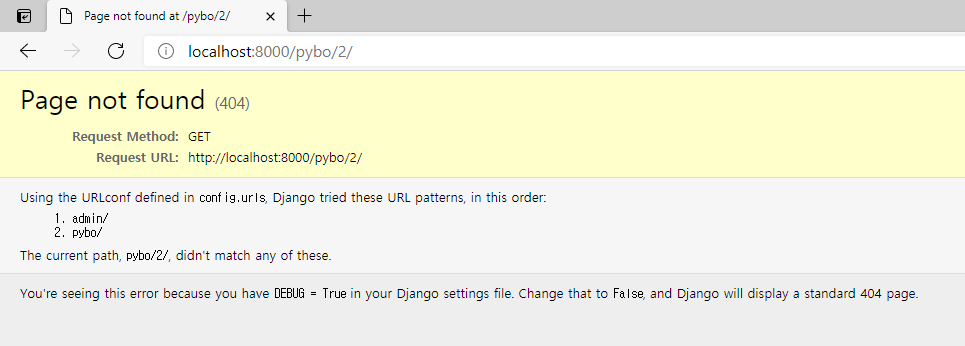
위 질문 목록에서 아무 질문이나 눌러보면, 다음과 같은 오류화면이 나타난다.

오류 화면이 나타난 이유는 /pybo/2 에 대한 URL 매핑을 추가하지 않았기 때문이다.
Step 2. pybo/urls.py 열어 URL 매핑 추가하기
/pybo/2/의 숨은 의도는 'Question 모델 데이터 중 id 값이 2인 데이터를 조회하라'이다.
pybo/urls.py 파일에서 path('<int:question_id>/', views.detail) URL 매핑을 추가하자.

여기서 path함수 안의 ''에는 url에 이어질 텍스트를 정의하는 부분이다.
예를 들어, pybo앱의 urls.py 파일 안에서 path('2', function1) 은
localhost:8000/pybo/2 를 입력 받았을 시, function1을 실행시키라는 의미이다.
/pybo/2/가 요청되면 이 매핑 규칙에 의해 /pybo/<int:question_id>/가 적용되어 question_id에 2라는 값이 저장되고 views.detail 함수가 실행된다.
Step 3. pybo/views.py 열어 화면 추가하기
pybo/views.py 파일을 열어 detail 함수를 정의해보자.

각 함수에 해당하는 의미는 주석을 달아 보강하였다.
추가로 만든 detail 함수는 앞에서 만든 index 함수와 크게 다르지 않다.
다만 detail 함수의 매개변수 question_id가 추가된 점이 다르다.
이 question_id 는 url을 통해서 받은 정수(int)값이며, 이를 통해 해당하는 Quesiton 모델의 객체를 찾는다.

Step 4. pybo/question_detail.html 작성하기
3단계에서 render 함수가 question_detail.html 파일을 사용하고 있으므로 이에 대한 작업도 해야한다.
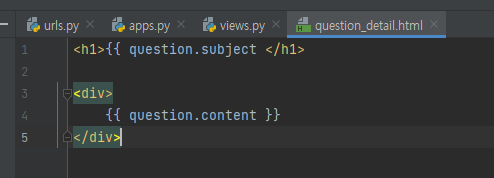
templates/pybo 디렉터리에 question_detail.html 파일을 만든 후 다음처럼 코드를 작성하자.

{{ question.subject }}, {{ question.content }} 의 question 객체는 detail 함수에서 render 함수에 전달한 context에 저장한 데이터이다.
물론 subject와 content는 Question 모델에서 정의한 속성이다.

Step 5. 질문 상세 페이지에 접속해보기
/pybo/2/ 에 접속해보자. 그러면 질문 상세 화면이 나타난다!

아래와 같이 DB에 데이터들이 pybo 웹 어플리케이션에 정상적으로 출력되었다!

[실습] 오류 화면 구현하기(p83)
만약 사용자가 잘못된 주소에 접속하면 어떻게 처리해야 할까?
Step 1. 잘못된 주소에 접속해보기
/pybo/30/ 에 접속해보자. 그러면 다음과 같은 DoesNotExist 오류 화면이 나온다.

당연한 오류이다. question_id가 30인 데이터를 조회하는 Question.object.get(id=30)에서 오류가 발생했기 때문이다.
참고로 현재는 config/settings.py의 DEBUG 항목이 True로 설정되어 있어 개발자에게 여러 정보를 알려 주는 오류 화면이 나타난다.

그러나 실제 서비스 화면에는 그런 중요한 정보가 표현되면 안되므로 서비스 할 때는 DEBUG = False로 설정하자
Step 2. 페이지가 존재하지 않음(404페이지) 출력하기
존재하지 않는 페이지에 접속하면 오류 대신 404 페이지를 출력하도록 detail 함수를 수정하자.
get_object_or_404를 import 하고, 기존의 question 변수를 아래와 같이 수정해보자

get_object_or_404 함수는 모델의 기본키를 이용하여 모델 객체 한 건을 반환한다.
pk에 해당하는 건이 없으면 오류 대신 404 페이지를 반환한다.
Step 3. 404 페이지 출력 확인하기

여기까지 장고 Admin 과 템플릿 그리고 예외페이지 다루어보았습니다.
다음장에서 뵈요~!
'IT' 카테고리의 다른 글
| [프로그래밍] Chap 2. 장고 기본 요소 학습#6 (게시판 답변 등록 기능) (0) | 2021.06.01 |
|---|---|
| [프로그래밍] Chap 2. 장고 기본 요소 학습#5 (URL 네임스페이스) (0) | 2021.05.29 |
| [프로그래밍] UiPath 스터디#2(공통액티비티 숫자맞추기게임) (0) | 2021.05.10 |
| [프로그래밍] Chap 2. 장고 기본 요소 학습#3 (DB:데이터생성/수정) (0) | 2021.04.30 |
| [프로그래밍] Chap 2. 장고 기본 요소 학습#2 (DB:테이블생성) (0) | 2021.04.29 |




댓글